3D Svg Html5 - 412+ File SVG PNG DXF EPS Free
Here is 3D Svg Html5 - 412+ File SVG PNG DXF EPS Free Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics.

33+ Best HTML5 and CSS3 3D Demo Examples - freshDesignweb from cdn.freshdesignweb.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 412+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Canvas draws 2d graphics, on the fly (with a javascript). 20 html5 3d scripts and snippets sorted by best sellers. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). As you likely will be aware, inline svgs fall within the emerging html5 standards, so the code we use in this tutorial will not be fully supported across all. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. According to wikipedia (retrieved april 1 2012),. Using rotate and scale functions it supports. All from our global community of web developers. Let's take a look at the following example to understand.
3D Svg Html5 - 412+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 412+ File SVG PNG DXF EPS Free You can interact with the svg elements using dom techniques, as you would with other web page elements. Let's take a look at the following example to understand.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Isometric 3d transformations are supported in svg via transformation attribute: SVG Cut Files
html5+svg实现交互式3D地图 - 程序员大本营 for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
HTML5 SVG 3D空间模型 可拖拽缩放 | HTML5资源教程 for Silhouette

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports.
HTML5 SVG蝴蝶飞舞动画3D效果 for Silhouette
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
SVG/CSS3 3D阴影文字 阴影线条流动特效 | HTML5资源教程 for Silhouette

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 3D液晶数字时钟特效 - 源码下载 - A5下载 for Silhouette

Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg Animation Ie : Funky Microsoft Sponsored Japanese SVG Animation | HTML5 ... - Scalable ... for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml.
HTML5 SVG草莓图案特效 for Silhouette
Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The Next Dimension: 3D Transformations — Using SVG with CSS3 and HTML5 — Supplementary Material ... for Silhouette

Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
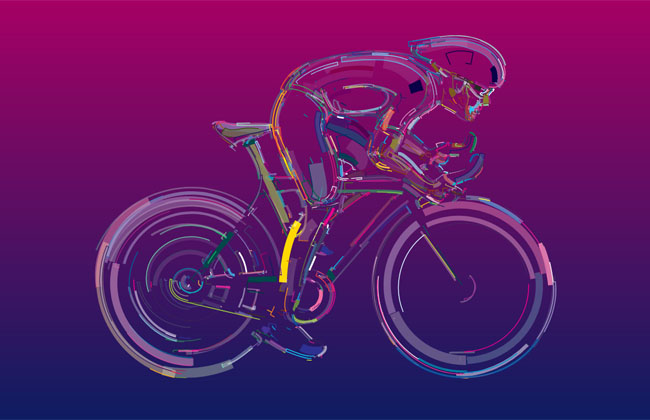
HTML5 SVG流体的自行车动画特效免费下载-html5特效-php中文网源码 for Silhouette

Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 technology class icon 3D effects | Brands of the World™ | Download vector logos and logotypes for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 3D脉冲动画特效 for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
html5 3D微信头像自动抽奖代码_素材58 for Silhouette
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Download High Quality html5 logo vector Transparent PNG Images - Art Prim clip arts 2019 for Silhouette

Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Vector Cube (Animated) by Zachary Johnson | Dribbble | Dribbble for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
CSS3 3D彩色立方体-HTML5实战-HTML5星空 for Silhouette
Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
Animated Svg Guage Draggable Table Data Js / Customizable & Animated jQuery / HTML5 Gauge Meter ... for Silhouette

Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
Edge Animate Templates - Cartoon Vector Fire - HTML5 Edge Banner Animation | CodeCanyon for Silhouette
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
Download Svg tags are part of the language and can be inline. Free SVG Cut Files
CSS3 3D彩色立方体-HTML5实战-HTML5星空 for Cricut
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg流体的3D自行车骑行动画特效 for Cricut
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
基于HTML5 SVG可互动的3D标签云jQuery插件_jQuery之家-自由分享jQuery、html5、css3的插件库 for Cricut
Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Everything you need to know to build HTML5 games with Canvas & SVG - David Rousset for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 for Cricut

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5 svg+css3点击按钮圆形进度条加载动画特效 - 素材火 for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
HTML5 SVG布谷鸟时钟动画特效代码 素材 - 外包123 www.waibao123.com for Cricut
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
HTML5 canvas 3D地球旋转代码_开创者素材 (KAICZ) for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 stock vector. Illustration of develope, engineer - 23125206 for Cricut

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Css Icon of Flat style - Available in SVG, PNG, EPS, AI & Icon fonts for Cricut
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg Html5 Animation Tutorial - Https Encrypted Tbn0 Gstatic Com Images Q Tbn ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG | 3d pens, Abstract ... for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
html5 canvas绘制3D粒子动画特效_素材58 for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.

